- 간단 소개
PWA = Progressive Web Application
웹과 앱의 장점을 결합.
쉽게 말해 웹으로 만들고나서 모바일 앱으로 변환 시킬 수 있음.
PWA Builder로 만들려고 시도했다가 자꾸 이미지가 안만들어져서 직접 만들기로 하였음.
(IOS 사파리 제외)
- 준비물
1. 웹 어플리케이션
2. 웹 앱 매니페스트 (manifest.json)
3. 서비스 워커 (sw.js)
4. 192x192, 512x512 사이즈의 png 이미지
5. https (로컬에서는 http로 해도 문제 없음)
- 만드는 방법
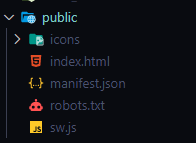
1. 기존 웹 프로젝트에 아래의 파일을 넣는다.
manifest.json
sw.js
준비물 때 언급했던 이미지가 담긴 폴더 (아래 예시에서 icons)
ex)

index.html 있는 경로에 넣어두면 편하지만,
그냥 경로 등록만 잘해주면 된다.
2. manifest.json 과 sw.js을 index.html에 등록
index.html <head> 안에 다음과 같이 넣는다.
1) manifest 등록
<link rel="manifest" href="manifest.json">
2) serviceWorker 등록
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('sw.js').then((reg) => {
console.log('ServiceWorker register complete', reg);
});
}
</script>
3. manifest.json 작성
각 설명은 이름만 봐도 직관적으로 알 수 있으며, 궁금하다면 검색해서 찾아보도록 하자.
필수적으로 써야 되는 항목도 있으니 웬만하면 다 쓰자.
4. sw.js (serviceWorker) 작성
push 알림이나 기타 여러 기능을 쓰려면 여기에 작성을 해줘야 하지만이번 글에는 PWA 만들기에만 초점을 맞추기 때문에 간략하게 진행.
self.addEventListener('fetch', function(e) {})
5. 완성
실행 후 다음과 같은 아이콘이 뜬다면 완성