s3에 저장되어 있는 자료를 서버에서 받은 URL로 다운로드를 하려는 상황에서
a tag href에 다운로드 링크를 넣으면 손쉽게 끝날줄 알았지만 자꾸 이미지가 열리기만해서 열심히 서칭해봄.
그 중 발견한 글에서
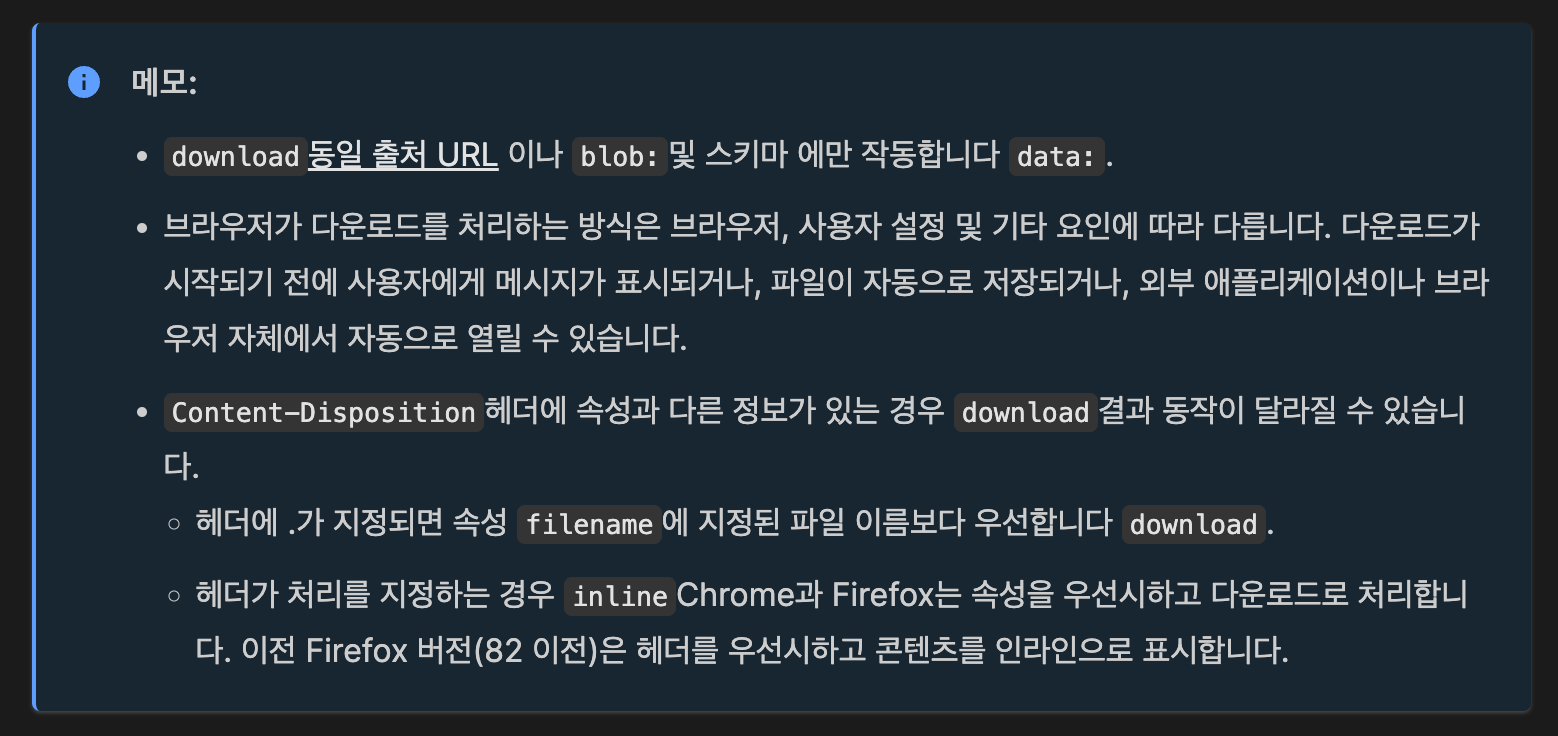
보안 이슈로 인하여 2018년 말부터 다운로드할 리소스가 동일한 출처 또는 동일한 서버에서 제공되지 않은 경우
링크를 클릭해도 다운로드가 트리거 되지 않고 해당 이미지 주소로만 이동한다는 사실을 알게 되었다.

그럼 결국 직접 blob을 만들어서 다시 URL을 얻어서 해야되나 생각을 했지만, 뭔가 너무 비효율적이라는 생각을 했고
그 와중에 Content-Disposition이 눈에 들어왔다.
찾아보니 Disposition은 컨텐츠의 성향을 알려주는 속성으로 defalut는 inline인데, 아래처럼 attachment를 http response header에 넣으면 다운로드를 우선시 한다는 내용이었다.
Content-Disposition: attachment
백엔드 개발자분께 문의를 드려보니 원래 그렇게 구현하려고 하셨는데 깜빡하셨다고 했고, 작업 후 확인해보니 다운로드가 잘 되었다.
하마터면 blob 만들어서 할 뻔 했네..
- 참고 링크
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Disposition
반응형
'내 경험으로 도움이 되는 > TIL' 카테고리의 다른 글
| 2024.10.23 React State / Render tree (0) | 2024.10.23 |
|---|---|
| 2024.08.12 <label> (0) | 2024.08.13 |
| TIL - 2022.04.11 (0) | 2022.04.12 |
| TIL - 2022.04.09 (0) | 2022.04.10 |
| TIL - 2022.04.08 (0) | 2022.04.09 |