- SSR : 서버로부터 완전하게 만들어진 HTML 파일을 받아와 페이지 전체를 렌더링 하는 방식

- 동작 과정
1) 클라이언트는 초기 화면 로드를 위해 서버에 요청을 보냄
2) 서버는 화면 표시하는데 필요한 데이터를 얻어와 모두 적용하여 렌더링 준비를 마친 HTML과 해당 JS 파일을 전달
- 특징
1) 페이지를 이동할 때마다 위 과정을 거치기 때문에 새로고침되어 화면이 깜빡임
2) 먼저 화면을 보여주고 나서 처리하기 때문에 TTV (Time To View)와 TTI (Time To Interact) 간에 시간 간격이 존재한다.
- 장점
1) 검색 엔진 최적화 (SEO)
2) 빠른 초기 로딩
- 단점 :
1) 요청 할 때마다 새로고침을 하면서 깜빡임이 생겨 UX 관점에서 좋지 않음
2) 서버 렌더링에 따른 부하 발생
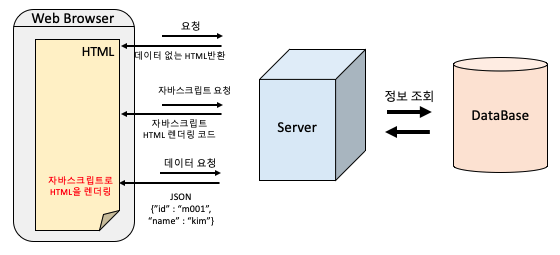
- CSR : 사용자의 요청에 따라 필요한 부분만 응답을 받아 렌더링 하는 방식

- 동작 과정
1) 클라이언트는 초기 화면 로드를 위해 서버에 요청을 보냄
2) 서버는 화면에 표시하는데 필요한 데이터뿐만 아니라 전체를 전달
- 특징
1) 모든 JS 파일을 다운 받아야하기 때문에 초기 로딩 시간이 오래 걸림
2) 다 처리하고 화면을 보여주기 때문에 TTV (Time To View)와 TTI (Time To Interact)가 동시에 이뤄진다.
- 장점
1) 전체적으로 SSR 보다 빠르고 효율적
2) 필요한 부분만 요청하고 응답하기 때문에 서버 부하 감소
3) 불필요한 렌더링이 없고 새로고침을 자주 하지 않기 때문에 사용자 친화적
- 단점
1) 검색 엔진 최적화 (SEO)에 불리함
2) 모든 파일을 받아야되기 때문에 초기 로딩 속도가 느림
'개발에 도움이 되는 > Web' 카테고리의 다른 글
| JWT(Json Web Token) (0) | 2022.03.29 |
|---|---|
| localStorage, sessionStorage (0) | 2022.03.05 |
| DOM(Document Object Model) (0) | 2022.02.22 |
| SPA(Single Page Application) (1) | 2022.01.04 |
| Web browser 동작 과정 (0) | 2022.01.03 |



