
- 박스 모델 (Box Model)
모든 HTML 요스는 box 모양으로 구성되며, 이것을 박스 모델이라고 부름
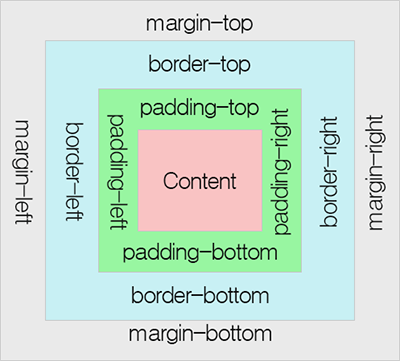
박스 모델은 HTML 요소를 padding, border, margin, content로 구분
1. content : text나 image가 들어있는 박스의 실질적인 내용 부분
2. padding : content와 border 사이의 간격
3. border : content와 padding 주변을 감싸는 테두리
4. margin : border와 이웃하는 요소 사이의 간격
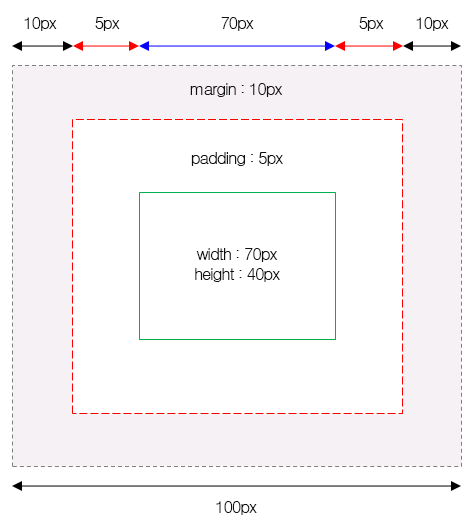
- HTML 요소의 높이와 너비 관계

너비 = width + left padding + right padding + left border + right border + left margin + right margin
높이 = height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
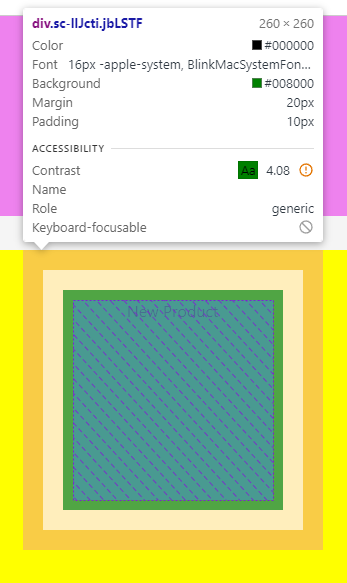
ex) 아래와 같은 style일 경우
export const NewItemElem = styled.div`
width: 200px;
height: 200px;
margin: 20px;
padding: 10px;
border: solid 20px white;
background-color: green;
`;

margin 값까지 모두 더하면 300 × 300 이지만 실제 표시는 margin을 제외한 260 × 260으로 표현한다는 것을 고려할 것
반응형
'개발에 도움이 되는 > CSS' 카테고리의 다른 글
| Canvas (React version) (0) | 2022.03.18 |
|---|---|
| Flex (0) | 2022.02.11 |
| 가상 요소(Pseudo Element) (0) | 2022.02.10 |

