
- Flex
FlexBox라고도 부르며, 레이아웃 배치 전용 기능으로 고안됨.
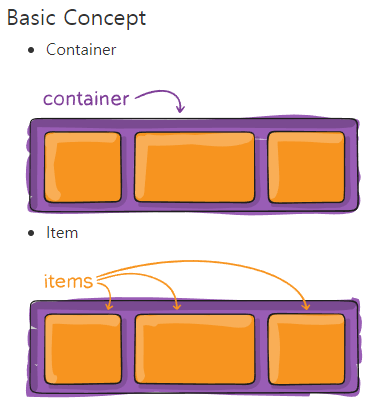
container와 item으로 구분함.
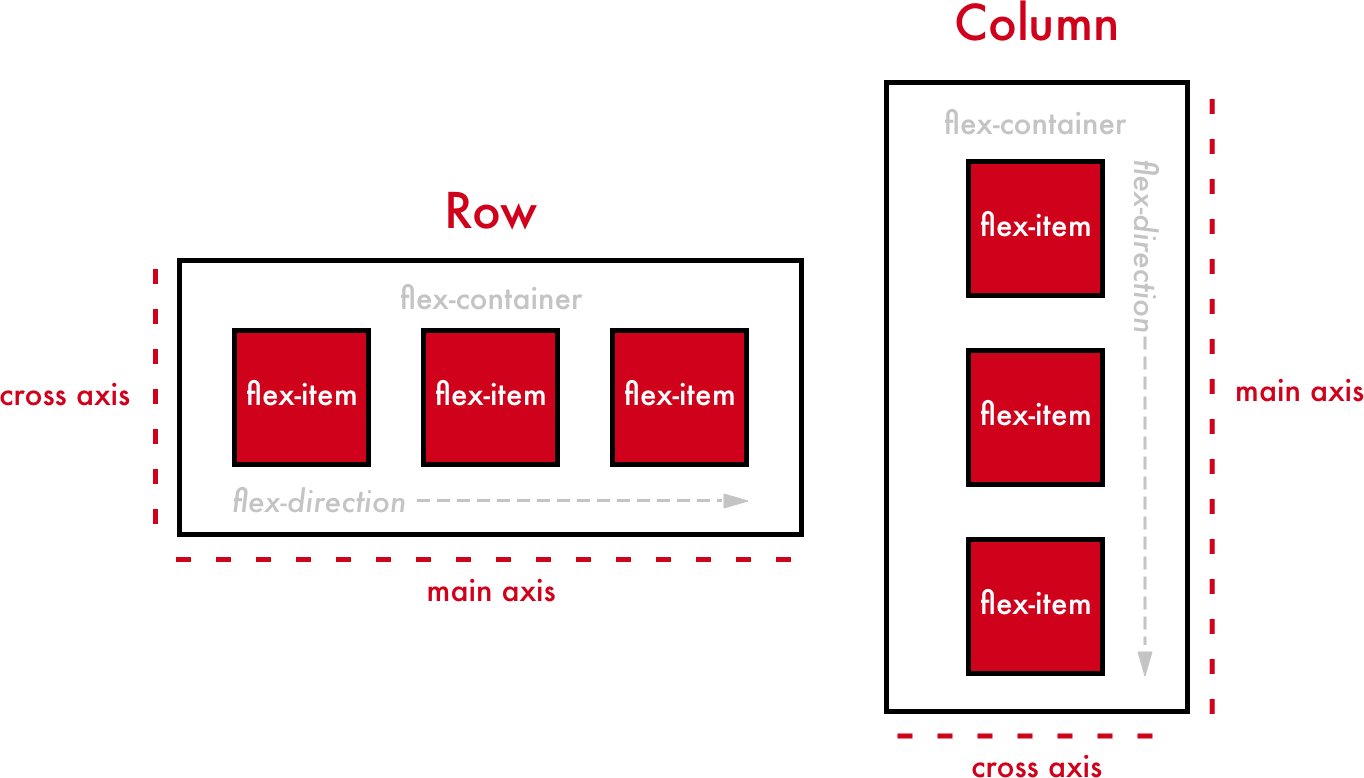
direction에 따라 main axis과 cross axis가 바뀐다.

- 속성
1. container 적용 속성
1) display : flex 설정
- flex : 기본 flex 설정
- inline-flex : container가 들어있는 item 크기만큼 크기 설정
2) flex-direction : 정렬 방향
- row : 가로축 기준 정렬, 기본 값
- row-reverse : row 순서를 반대로
- column : 세로축 기준 정렬
- column-reverse : column 순서를 반대로
3) flex-wrap : Wrapping(줄 넘김) 여부
- nowrap : 크기가 작아져도 wrapping 되지 않음. 즉, 한 줄로 유지
- wrap : 크기가 작아지면 아래로 wrapping
- wrap-reverse : 크기가 작아지면 위로 wrapping
4) flex-flow : flex-direction과 flex-wrap을 한 번에 설정
ex) flex-flow : column nowrap;
5) justify-content : 중심축(main axis)에서 item을 어떻게 배치할 것인지
- flex-start : 시작점 공간부터 배치
- flex-end : 끝점 공간부터 배치
- center : 가운데로 배치
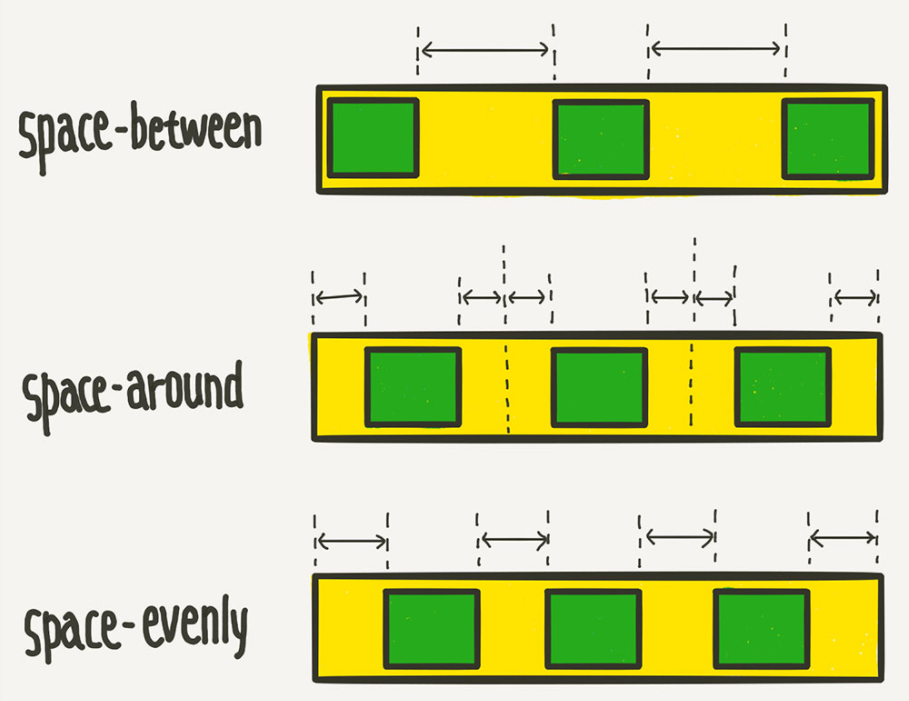
- space-around : item들의 둘레에 균일한 간격을 만듦
- space-evenly : item들의 사이와 양 끝에 균일한 간격을 만듦
- space-between : item들의 사이에 균일한 간격을 만듦

6) align-items : 반대 축(cross axis)에서 item을 어떻게 배치할 것인지
- stretch : 반대 축 방향으로 끝까지 늘어남
- flex-start : item들을 시작점으로 정렬
- flex-end : item들을 끝점으로 정렬
- center : item들을 가운데로 정렬
- baseline : item들을 Text baseline 기준으로 정렬
7) align-content : flex-wrap: wrap; 상태에서 item들의 행이 2줄 이상 되었을 때 반대 축 방향 정렬 결정
- stretch : 반대 축 방향으로 끝까지 늘어남
- flex-start : item들을 시작점으로 정렬
- flex-end : item들을 끝점으로 정렬
- center : item들을 가운데로 정렬
- space-around : item들의 둘레에 균일한 간격을 만듦
- space-evenly : item들의 사이와 양 끝에 균일한 간격을 만듦
- space-between : item들의 사이에 균일한 간격을 만듦
- item 가운데 정렬 : justify-content: center; align-item: center;
2. item 적용 속성
1) order : 각 item들의 시각적 나열 순서를 결정, 작은 숫자일수록 먼저 배치
2) flex-grow : 유연하게 늘리는 속성으로 각 item의 설정된 숫자 비율에 따라 비율만큼 늘어남
3) flex-shrink : 유연하게 줄이는 속성으로 container가 작아져도 설정한 크기 비율을 유지함
4) flex-basis : flex item의 기본 크기를 설정, 기본값은 auto이고 auto 시 grow와 shrink의 영향을 받음.
5) flex : flex-grow, flex-shrink, flex-basis를 한 번에 쓸 수 있는 축약형 속성
6) align-self : item별 배치를 해주는 속성으로 align-items의 item 버전, 기본값은 auto이고 auto 시 align-items 설정을 상속 받음
- stretch : 반대 축 방향으로 끝까지 늘어남
- flex-start : item들을 시작점으로 정렬
- flex-end : item들을 끝점으로 정렬
- center : item들을 가운데로 정렬
- baseline : item들을 Text baseline 기준으로 정렬
더 자세한 그림 예시는 아래 참고 사이트에서 확인
참고 사이트 : https://studiomeal.com/archives/197
'개발에 도움이 되는 > CSS' 카테고리의 다른 글
| 박스 모델(Box Model) (0) | 2022.04.06 |
|---|---|
| Canvas (React version) (0) | 2022.03.18 |
| 가상 요소(Pseudo Element) (0) | 2022.02.10 |

