1. 면접 준비
면접 스터디 준비 (인성 면접)
2. 오늘 배운 개발 지식
CSS 지식이 정말 부족하다는 것을 깨달았다.
박스 모델부터 display의 속성 중 inline, inline-block의 차이, float의 의미를 제대로 설명하지 못했다.
박스 모델 같은 경우에는 포스팅을 하였고 (https://help-solomon.tistory.com/105)
inline과 inline-block 추가로 block의 차이는 아래와 같다.
- inline : 줄 바꿈 없이 다른 요소들과 함께 한 줄로 나란히 콘텐츠가 정렬, width와 height가 무시된다.
content가 차지하고 있는 크기만큼의 공간만 차지한다. 부모 요소 너비를 초과하면 새 행으로 자동 줄 바꿈
- block : 전 후 줄 바꿈이 일어나 위아래의 content를 모두 밀어내 혼자 한 줄 안에 위치하게 된다. 전체를 차지하기 때문에 각 요소들이 수직으로 쌓인다. margin, padding 등의 간격뿐만 아니라 width, height 모두 반영이 가능하다.
- inline-block : inline과 block의 단점을 보완.
inline처럼 줄 바꿈이 일어나지 않고 다른 요소들과 함께 위치할 수 있다.
block 요소처럼 width, height, margin, padding 반영이 가능
여러 개의 요소를 한 줄에 원하는 너비만큼 배치할 수 있기 때문에 레이아웃에 용이하다.
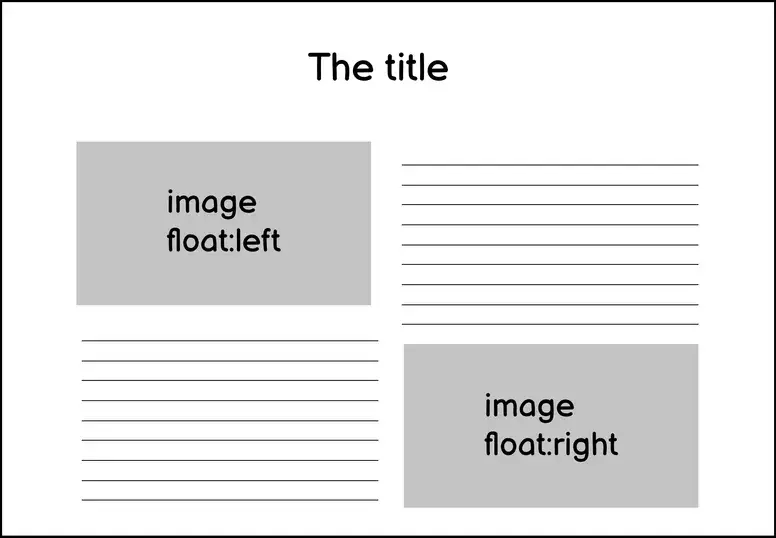
float이란 Layout을 구성할 때 블록 레벨 요소를 가로 정렬하기 위해 사용되는 기법으로 해당 요소를 다음 요소 위에 떠 있게 한다.

내가 사용한 CSS인데 불구하고 기능 구현에만 급급하여 제대로 개념을 잡지 않았다.
이제부터라도 차근차근 개념을 잡아 나아가야겠다는 생각이 들었다.
'내 경험으로 도움이 되는 > TIL' 카테고리의 다른 글
| TIL - 2022.04.08 (0) | 2022.04.09 |
|---|---|
| TIL - 2022.04.07 (0) | 2022.04.08 |
| TIL - 2022.04.05 (0) | 2022.04.06 |
| TIL - 2022.04.04 (0) | 2022.04.05 |
| TIL - 2022.04.03 (0) | 2022.04.04 |